Architecture
The internal structure and components of Comentario
Comentario is, in a nutshell, a classic client-server system consisting of a backend (server part) and two frontends (client parts, both running in the user’s browser).
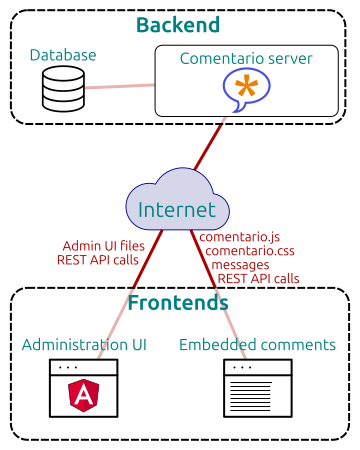
It can schematically be depicted as follows:

Backend
As you can see on the diagram above, the backend, or the server part, consists of a Comentario server and a database.
- The database is used to store users, comments, instance settings, and other persistent data.
- The Comentario server discloses static data (such as HTML, Javascript, and CSS files) and provides an API to the frontends (client applications), which is used to transfer data to and from the server.
Comentario server is connected to the Internet, however usually not directly: most of the time there’s an intermediate component providing SSL/TLS encryption. Without it, all the sensitive data (such as passwords and authentication tokens) would be transmitted in clear text.
It’s also possible to provide a TLS certificate to the server using command-line flags and expose the server to the Internet directly, but it’s usually more involved when it comes to the initial setup and certificate renewal.
Administration UI
The Administration UI is a full-blown, rich web application written in Angular.
When the user navigates to the root path (specified by the Base URL):
- The user gets redirected to the appropriate language version (only
/en/, English, available at the moment). - The browser downloads Comentario Javascript and styling (CSS) files from the backend.
- The browser starts the Admin UI web application.
- The application connects to the Comentario server using the REST API it provides.
The Admin UI is available for all registered Comentario users, however the set of available pages depend on the user’s permissions.
For example:
- A regular user (commenter) will only see domains they commented on and only their own comments, whereas
- A superuser will see all domains registered on the server, as well as every comment on them.
Embedded comments
- The embedded comments are rendered using the
<comentario-comments>HTML tag. - The tag is registered in the browser as a web component by
comentario.jsscript downloaded from the server.
For the component to work properly, Comentario also needs:
- A stylesheet file (
comentario.css), and - Localised messages, used for displaying pieces of text in the embedded Comentario.
Both of the above also get downloaded from the server during script startup.
After the initialisation phase successfully finished, the embedded Comentario fetches a comment tree using an API call, renders it, and continues to update it in response to user actions and Live update messages.
Since embedded Comentario runs on the page it’s placed upon, it always means a different domain than the server and the Administration UI reside on (they both run on the Base URL).
